What are Plugins?
We’ve all heard a thing or two about plugins, and we’ve all used one or two before, at least I’d like to believe so, but if not, you’re in the right place to find out just what plugins are. Plugins are website extensions that boost the capabilities of your software.
They’re little infinity stones and your software is the gauntlet holding them.
Plugins have become an integral part of the everyday tech world as everyone uses them either consciously or absentmindedly. Plugins ease the work process of completing a task, as you can cover doing stuff as easily as generating images from websites with their plugins without opening a new tab on your browser, generating templates for work, or even sorting your files.
I know, I know, it’d be a shame to say all these without mentioning a few plugins I make use of myself.
As a designer, here is a list of 10 plugins I make use of the most(p.s. they’re all Figma based plugins):
Brandfetch

If you’ve ever wanted to redesign a website or clone a website and you can’t seem to find the right colors, font types, logos, and elements, Brandfetch is just what you need.
Install the plugin here.
If the website is searchable, It’s Brandfetch-able. *wink
Flags

Every now and then we find use for flags in onboarding screens and mobile number verification fields. That’s where Flags come in handy, you can generate them in square sizes and rectangular sizes too.
Install the plugin here.
Iconly

Iconly is one icon pack plugin you can never go wrong with, it’s dynamic and contains 5 different styles you can choose from.
Install the plugin here.
It’s the power stone in my gauntlet. HA HA.
LORE(Lorem Ipsum)

What’s a design without placeholder texts right? LORE here is my favorite lorem ipsum plugin as it’s really easy to use and all.
Install the plugin here.
Lucide Icons

Lucide Icons is a fork of an old icon plugin I used to make use of before, Feather Icons. If you love outlined icons, here’s the best tool they update the icons from time to time, so you can always expect new icons from them.
Install the plugin here.
Mapsicle

Ever needed maps for mockups in your logistics and delivery pages? Here’s a plugin that solves your map issues. Mapsicle is really easy to use and does the job well, so say bye to downloading map images from external websites and hello to Mapsicle.
Install the plugin here.
Memoji

Memoji is a plugin that generates 3D avatars you can use for your designs, they fit into your already created shape perfectly and look great, plus there are over 100s of them.
Install the plugin here.
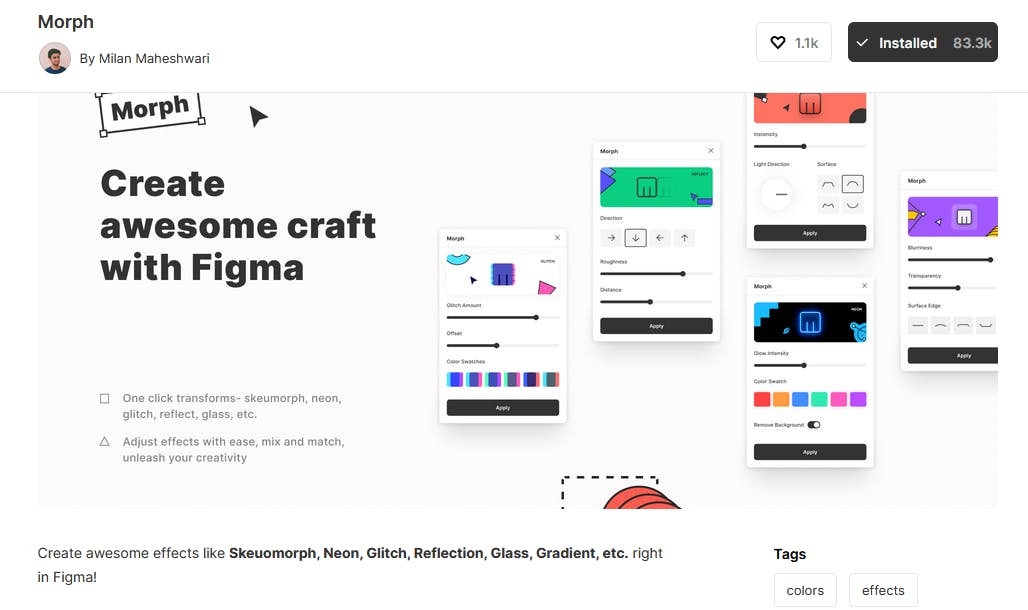
Morph

“One Morph To Rule Them All”
If you’re a fan of skeuomorphism, neomorphism, glassmorphism, glitch effects, reflection effects, gradients, and all, Morph is all you need, saves you the stress of having to manually add inner shadows, outer shadows, blurs, and the likes to your designs.
Install the plugin here.
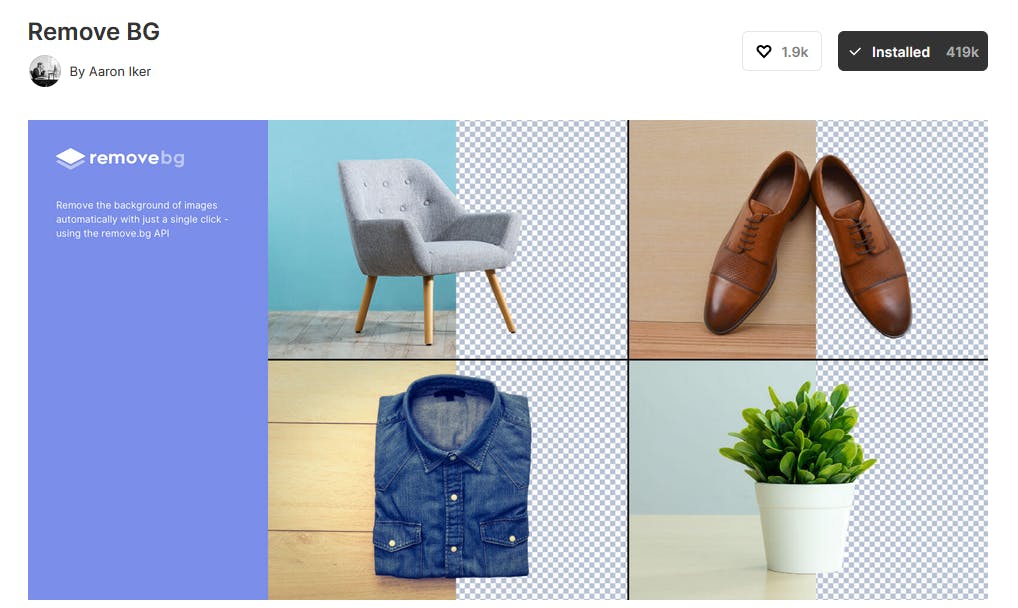
Remove BG

Say bye to switching between design apps to remove background from stock images and say hello to Remove BG. This plugin comes in real handy all you just need to do is have an account with remove.bg and get an API key with your account to use it and voila, you’re ready to cast vanishing spells on backgrounds. Hehe.
Install the plugin here
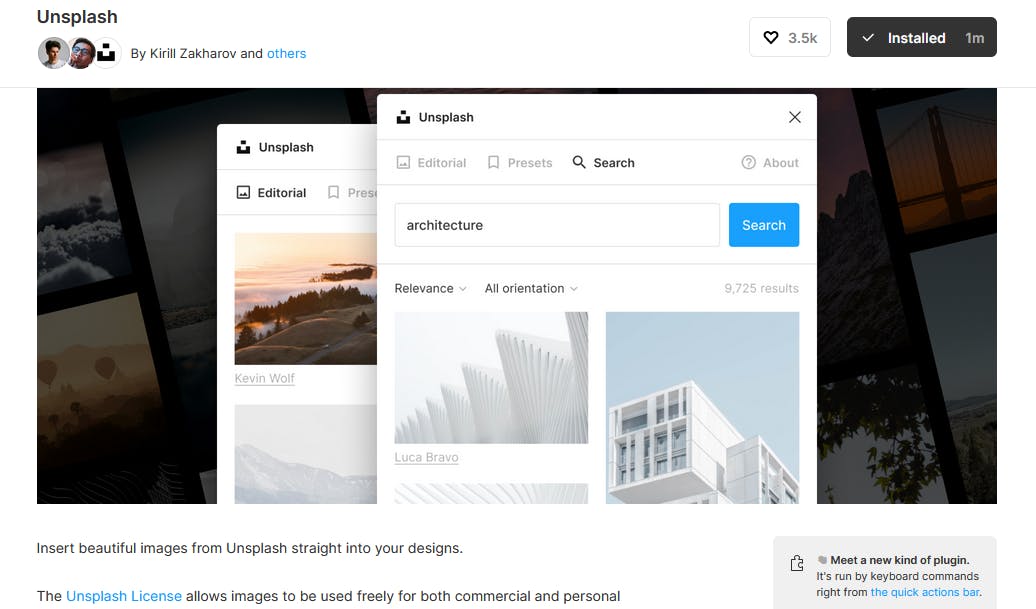
Unsplash

They say numbers don't lie and with 1m+ installs, I don’t think there’s a need to exaggerate just how useful this plugin must have been for everyone who’s installed it. With Unsplash, you get the right images for free, and you can use them commercially and in your personal projects.
Install the plugin here.
So, I hope for your next designs, you might like to check out some of these plugins. And remember, there’s always a plugin for me, a plugin for you, and one for everyone. :)
You could follow me on social media on Twitter, Dribbble, and LinkedIn, or sponsor my content, Buymeacoffee.
(p.s. I used a plugin while writing this article too)